学校の時間割をスマホの壁紙に設定している人って結構いますよね。僕も1日2,3回は時間割アプリを開いて確認しています。大学って教室が多すぎるし、うちの大学は2ヶ月で時間割が変わっちゃうのでもう覚えらんない。
でも、時間割アプリっていっちゃえば画像を表示しているだけだしそのためにアプリを確認するってスマートじゃないですよね。壁紙にしてしまうのは実用的ですが、なんというか、ダサいよね。
というわけで、この記事では時間割を素早くかつスマートに表示させる方法を教えます!(Android限定です)
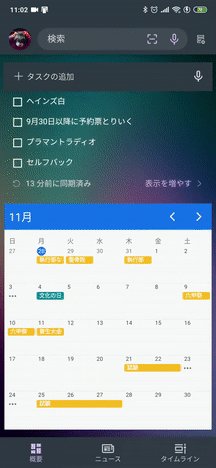
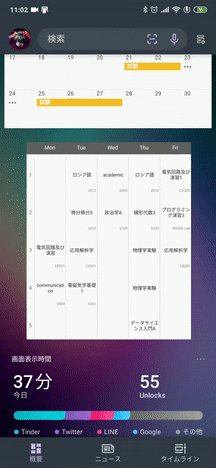
これが完成
さっそくですが完成がこれです!

画面の左端の”フィード”にウィジェットを設定して時間割の画像を貼り付けています!わかりずらいので、動画にするとこうです。

このようにホーム画面から左にスワイプするだけで時間割を確認することができます!
作り方
実際に作り方を画像付きで解説していきます!
①Microsoft launcherのインストール
PlayストアからMicrosoft launcherというアプリをインストールします。ランチャーアプリで個人的に一番おすすめのアプリです!
ランチャーっていうのはホーム画面を管轄するアプリのことです。例えばdocomoのAndroidスマホならdocomo LIVE UXがデフォルのランチャーですね。Playストアから他のランチャーをインストールすることで、ホーム画面をよりカスタマイズ可能です。
今回使うMicrosoft launcherは名前の通りMicrosoftが出していて安心&無料&使い勝手最高です。
②Microsoft launcherを設定する
インストールできたら、アプリを起動しましょう。最初の設定は”はい”を押しておけばOK。
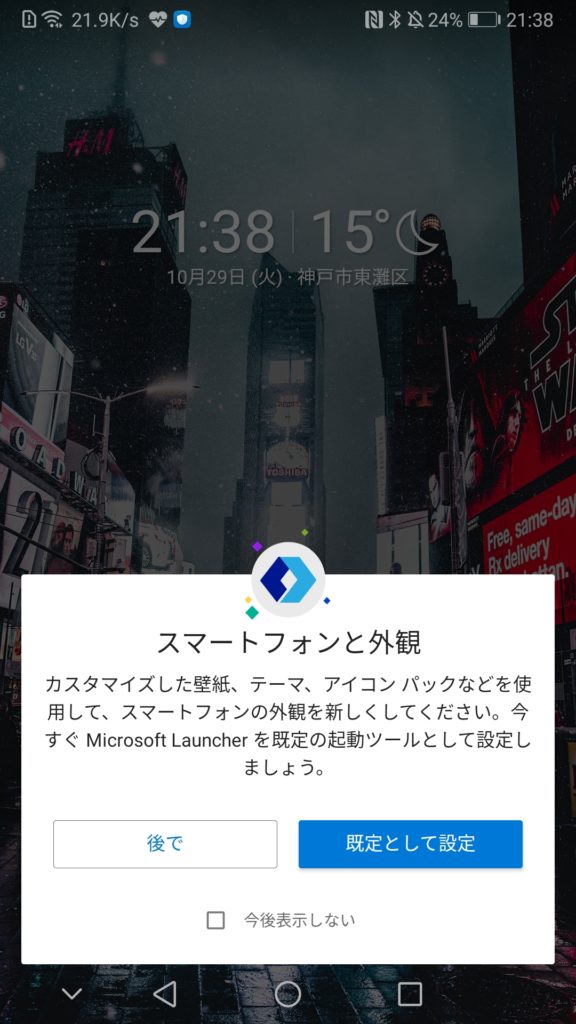
この表示が出たら、「規定をして設定」をタップ。

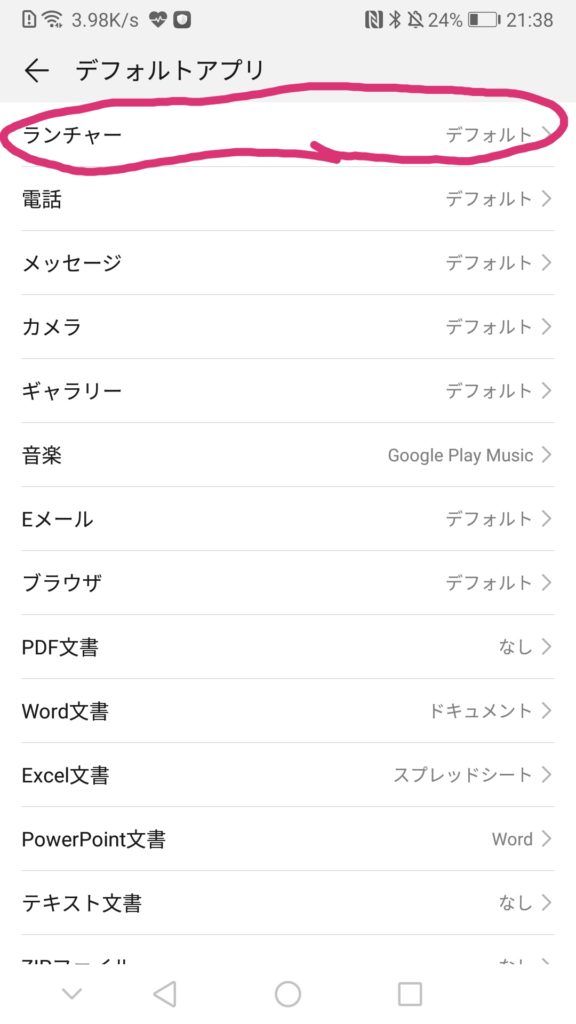
設定画面に映るので、”ランチャー”をタップ。(この画面は機種によって異なります)

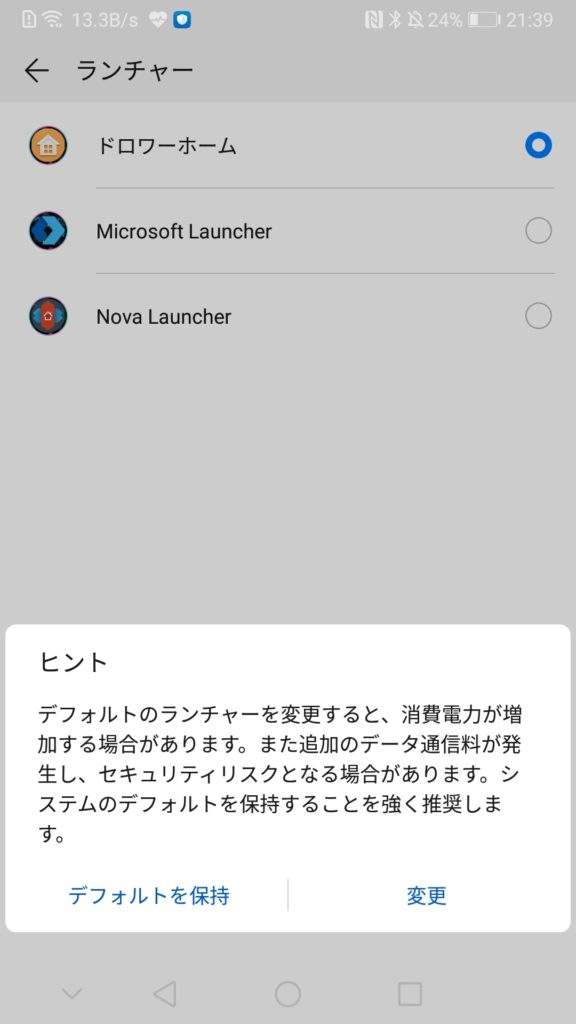
Microsoft launcherを選択します。機種によってはこのような表示が出ますが、無視してOK

これでホーム画面がMicrosoft launcherに切り替わりました。
③Photo widgetをインストール
このアプリは画像をウィジェットにするアプリです。ウィジェットのためのアプリなので、起動してもなにもおきません。とりあえずインストールすればOK。
④フィードにウィジェットを表示させる
ホーム画面を左にスワイプするとフィードが現れます。スクロールするとある”このビューを編集”をタップ。
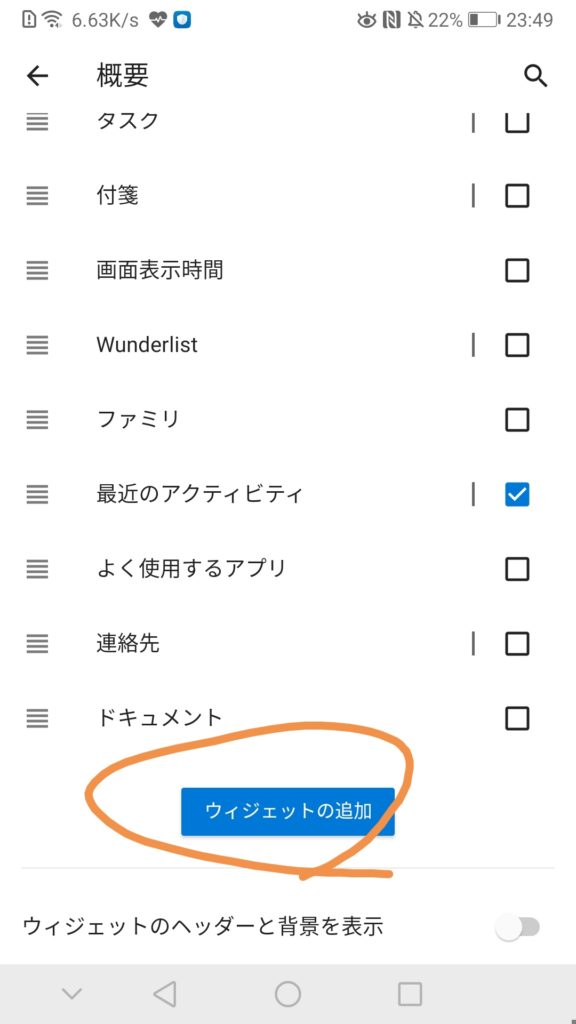
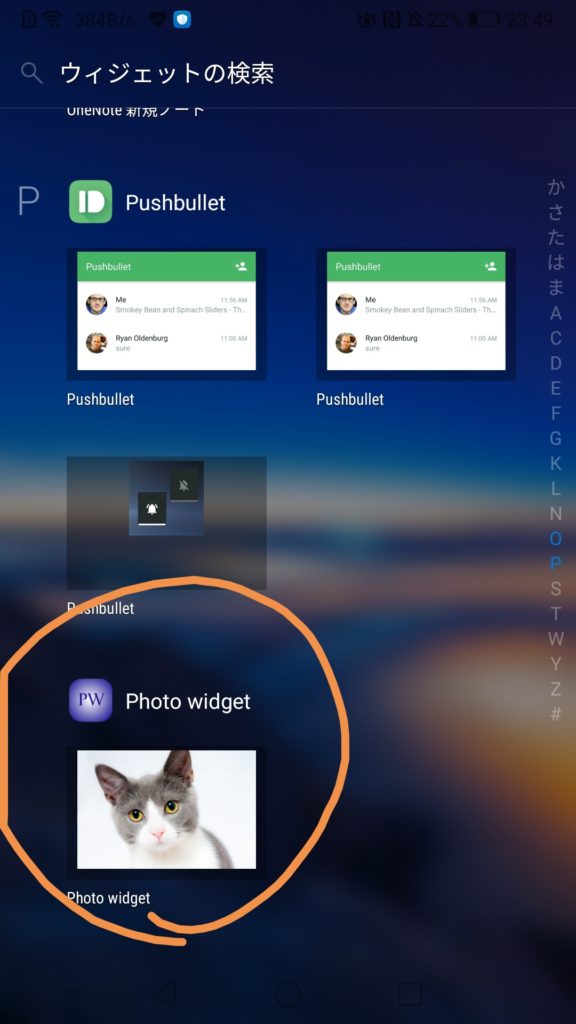
”ウィジェットを追加”から

Photo widgetを選択し

時間割の画像を選びます。画像を選択できたら”Add widget”をタップします。
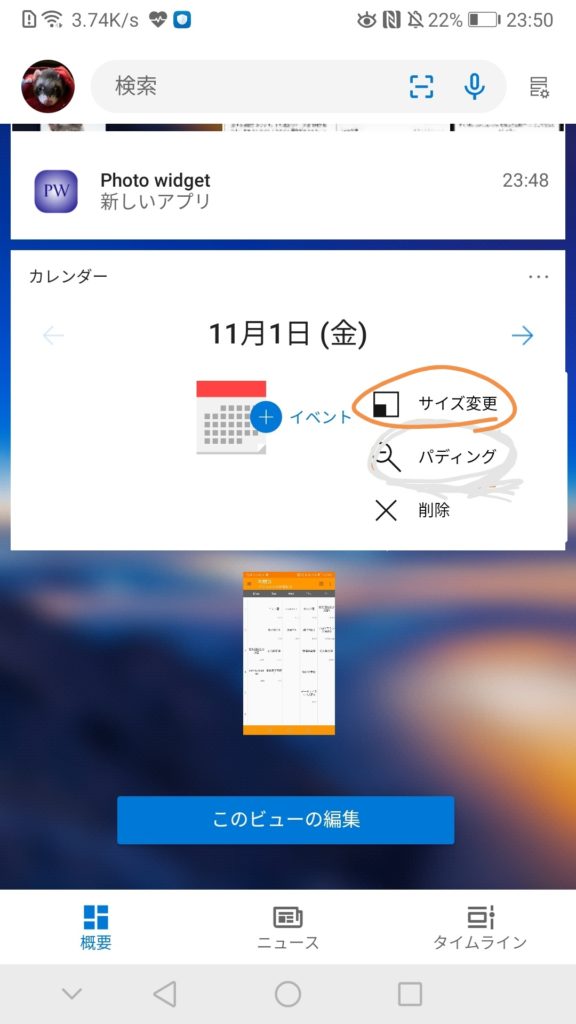
ウィジェットを追加することができましたが、小さくて読めないですね。追加したウィジェットを長押しして、”サイズ変更”をタップ

ちょうどよい大きさを変えれば完成です!!


